
To be extra sure though, you can try out a strict inequality operator ( ≠=) to see it’s distinctive ligature in action.Īn that’s all there is to it! Enjoy this awesome free and open source font in Visual Studio Code and if you’d like more tips and tricks for working with Visual Stuidio Code for be sure to checkout our course Visual Studio Code for Vue.js Developers. It definitely won’t be Times New Romans anymore and you’ll have characters that are narrower and taller than those with the default font. You should be able to tell a difference as soon as you re-open a file in the editor. (I tried the “Reload Window” command as an alternative but it didn’t work for me.) After that you should be good to go. To get the font to register properly with Visual Studio Code, you’ll need to quit the program completely ( cmd+q) and re-open it. "editor.fontFamily": "JetBrains Mono",Īt this point, don’t worry if your text turns to Times New Roman or some other totally inapproriate font for coding.


Then set the editor.fontFamily setting to JetBrains Mono and if you want the awesome ligatures as well, set editor.fontLigatures to true. In VS Code, use the command palette ( cmd + shift + p) to open the JSON version of the editor’s settings. Step #4: Set Jetbrain Mono Font in Visual Studio Code

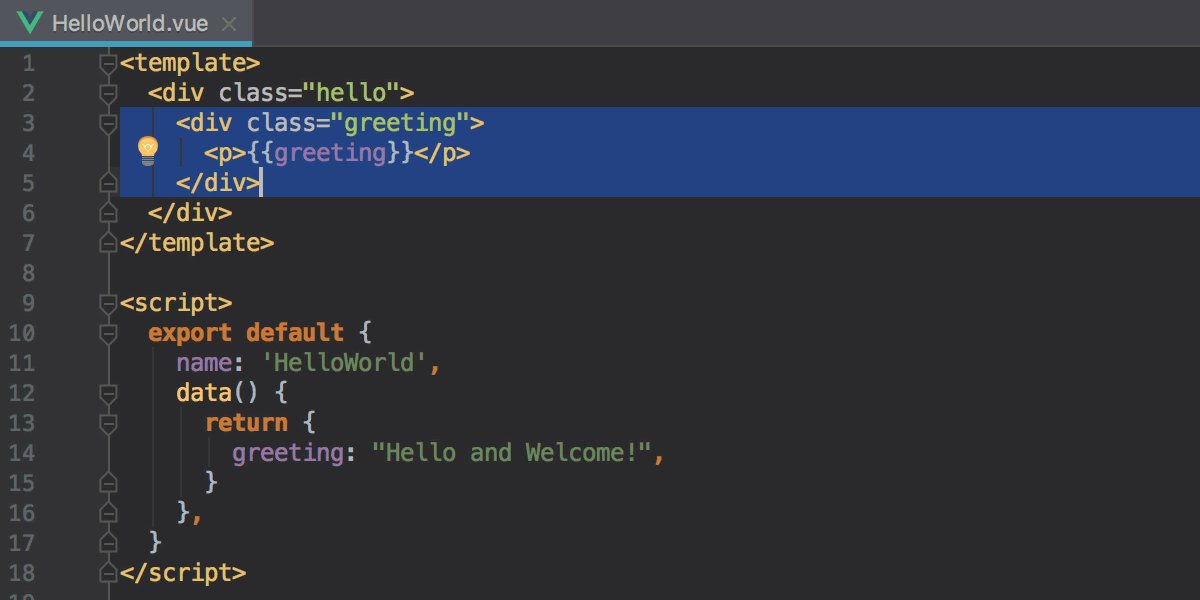
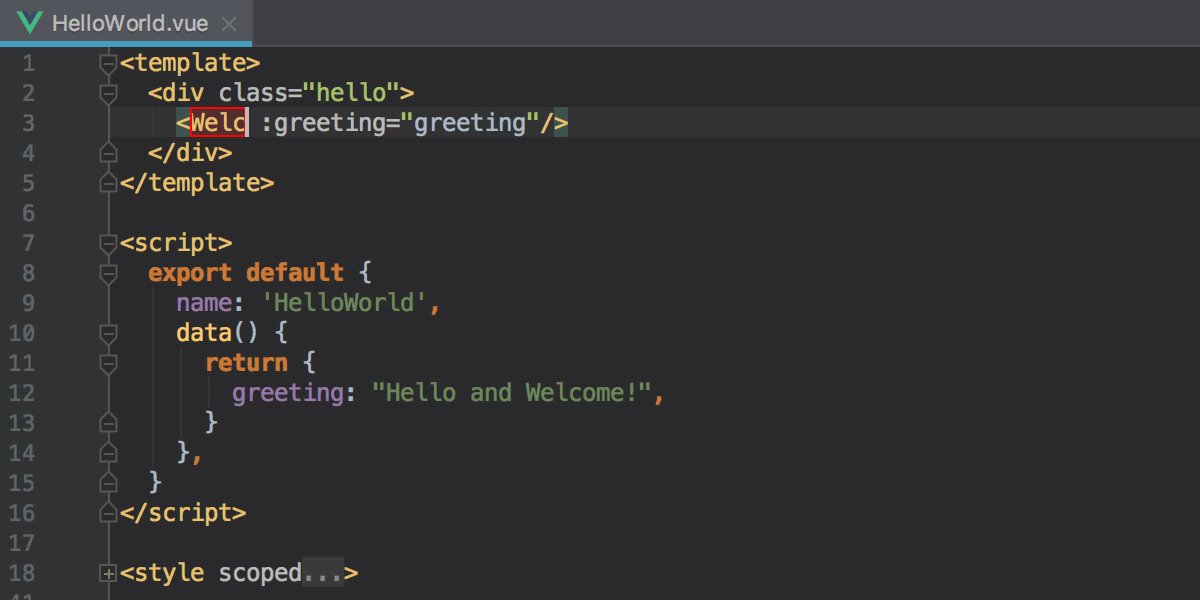
ttf font files into the /Library/Fonts directory. Then use the Finder command “Go to Folder” (in the top menu under Go > Go to Folder or keyboard shortcut cmd+shift+G) to open the /Library/Fonts directoryįinally, paste the copied. Unzip them copy all the ttf files to your clipboard. Once the files are downloaded you can find them zipped up in your downloads directory. Step #3: Move the Font Files to the System Fonts Library Next, you’ll need to head on over to /lp/mono/ to download the font files. So, thank you, thank you, thank you Jetbrains! Step 2: Download the font aren’t we the rebelious type? 😆 But that’s ok, JetBrains has generously open sourced the font to the world and we are free to use it in any program we’d like. Yes, JetBrains Mono is a font produced by the company responsible for the awesome IDEs PHPStorm and WebStorm among other softwares. In this article, I’ll break down the steps of how to install it for the officially recommended IDE for Vue.js development: VS Code on MacOS. These qualities, and more, make it a great choice for use when developing Vue.js applications in Visual Studio code. It has an increased x-height for a better reading experience, better shapes for seeing columns of letters, and a developer friendly assortment of ligatures that make your all of your multi-character operators actually look like a single, unified operator. Let’s face it, JetBrain’s Mono is a beautiful mono-spaced font useful for both presenting code and working with it in an IDE.


 0 kommentar(er)
0 kommentar(er)
